Hästi toimivad
veebilehed ja andmerakendusedKodulehe uuendamine Klaabu veebi näitel
Vaatleme selles postituses Klaabu Lasteaia kodulehe näitel, millised on vanemate, üle 10 aasta taguste lehtede uuendamisel kõige olulisemad tööd ja kuidas need muudavad nii toimetamise kui ka lehe sisus kulgemise mugavamaks.
Olemasolevate lehtede kaasajastamisel on esmaselt nähtavad elemendid muidugi kujundus ja erinevatele ekraanidele paindlikumalt kohanduv laotusjoonis. Toimivate lehtede juures oleme päris palju tähelepanu pööranud ka sisustruktuuri kaasajastamisele, et koosmõjus uuemate navigatsioonimenüüdega oleksid vajalikud asjad lehel ülevaatlikumalt esitatud ja paremini leitavad.
Pikk ajalugu, pidev areng Aara disainibüroo on asutatud 2008. aasta alguses, kuid ei alustanud siiski täiesti tühjalt kohalt. Tuumikmeeskond oli varem töötanud teistes veebiettevõtetes ja päris põhjalikult kokku puutunud sisuhaldussüsteemide arendusega. Nii oli ka 2009. aasta teises pooles valminud Klaabu Lasteaia koduleht oma aja kohta juba üsna funktsionaalsete sisuhaldusvõimalustega.
Veebitoimetajad said paindlikult juurde luua uusi lehti, kirjutada sisutekste, laadida üles illustratsioone ja lisada lehtedele dokumentide faile.
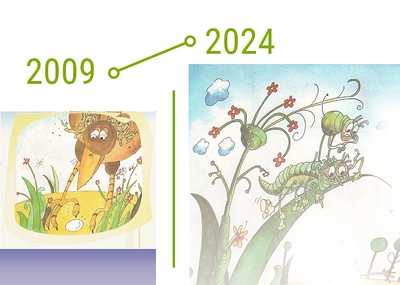
Vaatame lähemalt, millised on kümme aastat peale esmast valmimist käsile võetud uuenduse käigus tehtud muudatused visuaalses disainis ja kuidas on lehtede laotused aja jooksul muutunud. | ||
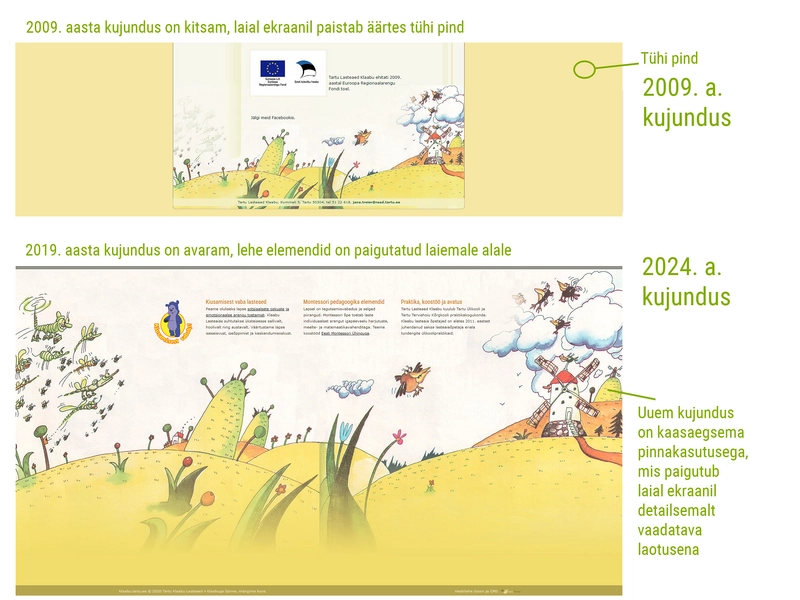
Ekraanid on muutunud suuremaks Kaasaegsete disainide puhul tuuakse esmajärjekorras välja nutiseadmetele kohalduvuse aspekt, kuid samavõrd oluline on ka suurte lauaarvutite muutumine mõõtmetelt ja resolutsioonilt suuremaks. Kui 2009. aastal olid tüüpilised tööarvutid ja |
läptopid veel 1100-1260 pikselilises vahemikus, siis 2019. aasta lõpus on enamik juba Full HD 1920 pikseli laiused või isegi sellest laiemad, järjest enam levib QHD (Quad HD), WQHD (Wide Quad HD) 2560 × 1440 pikselilised ekraanid.
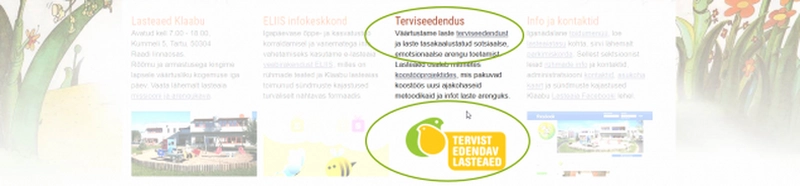
Kümme aastat tagasi oli esiplaani laius 900-1000 pikselilises vahemikus väga hästi tasakaalustatud ja jättis vasakule ning paremale täpselt kitsa õhuriba, mis lubas sisu hästi vaadata ja lugeda. Kui vaadata sama vana kujundust tänasel päeval, siis nüüd on vanemate laotuste puhul suurtel ekraanidel kahel pool juba liiga laiad tühjad pinnad, mis jätavad mulje nagu oleks .. tegemist kümnekonna aasta vanuse lehega.
Uus laotus, mis on nähtav selle lõigu all oleval ekraanipildil, 1920 pikseli laiuselt, on seevastu avaram, külgmist pinda täielikumalt kasutav ja avalehel nelja illustratsiooni sisaldava sisuveeruga. | ||
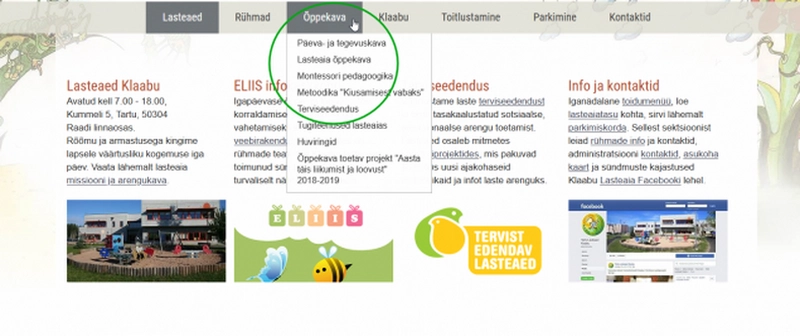
Muudatused lingimenüüs Kui 2009. aastal oli vertikaalses, vasaku veeru lingimenüüs vaid mõned lingid, siis aja jooksul oli neid sinna juurde lisatud juba sedavõrd palju, et kokku paistis neid üle 30. |
Sedavõrd suur hulk linke ei ole ülevaatlik — vananenud lingid, mis on enda aktuaalsust kaotanud, segavad selgelt olulisemate lehtede leidmist. Ühelt poolt on aja jooksul tekkinud probleem linkide liiga suure arvu tõttu, aga teisalt ka nende rühmitamata jätmise tulemusena.
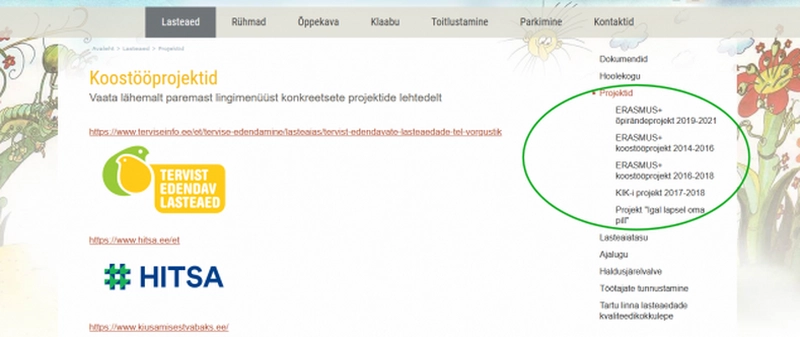
Näide illustratsioonil - näha on 2019. aasta uuenduseelne vaade, kus lehel oli üle 30 lingi. Neist mitmed lingid olid üsna vananenud, näiteks juba mitmeid aastaid tagasi lõppenud Erasmuse projektid ei olnud enam antud ajahetkel aktuaalsed.
Dünaamiline horisontaalmenüü | ||
Sügavamad tasandid Vertikaalmenüü pole sugugi halb lahendus, kui see on integreeritud horisontaalmenüüga ja näitab korraga temaatiliselt sarnaste lehtede gruppi piiritletud hulgal. Silmas tasub pidada, et FastLion sisuhaldussüsteem võimaldab paigutada lehtede linke ka sügavamatele tasanditele, kui see on kodulehe struktuuri optimaalsemaks muutmiseks vajalik.
Näiteks viitasime probleemile, et vanemas versioonis ei olnud varasemate aastate projektide leheküljed paigutatud asjakohaselt, need olid muudel linkidel sõna otseses mõttes ees. Lahenduseks oli alajaotusesse "Lasteaed" teisele tasandile vahelehe "Projektid" juurdelisamine ja kõigi vanemate projektide selle lehe alla nihutamine. Nüüd on projektide lehed ühtse grupina üksteise kõrval, loogiliselt rühmitatuna koos. |
Koostööprojekte koondav vaheleht on ka hea näide lehe sisu ümberstruktureerimisest, et muuta kogu koduleht tervikuna selgemaks ja arusaadavamaks. Projektide lehe sisusse on nüüd kokku koondatud lisaks projektidele ka koostööpartnerite logod ja viited, mis tekitasid varem avalehel suheliselt palju segadust ning ajasid pildi asjatult kirjuks.
Eraldi koostööpartneritele ja projektidele pühendatud uue vahelehe loomine teenib struktuurimuutuste kontekstis kahte peamist eesmärki:
Eelpool kirjeldatud muudatused struktuuris puudutasid kodulehe sügavamaid tasandeid, kuid on ka laiemas mõttes kasutajakogemuse paremaks muutmise teenistuses. Üheks päris oluliseks aspektiks sisemiste, sügavamate struktuuride korrastamisel on, et hea infojaotus loob paremad eeldused ka kõige esmaste, lehte sissejuhatavate nn. tipmiste elementide lihtsamaks ja arusaadavamaks esituseks.
Hea avaleht kajastab sisu Mõnes mõttes jätsime avalehe muudatuste kirjelduse selles postituses meelega viimaseks, sest sellel uuenduste tegemise eelduseks, ka uuendusprojekti käigus, olid eelnevad sisus tehtud ümberstruktureerimised - täpselt needasmad navigatsioonimenüüs lehtede tasandite vahel ümberpaigutamised kui ka temaatilised grupeerimised mida selles artiklis juba eespool kirjeldasime.
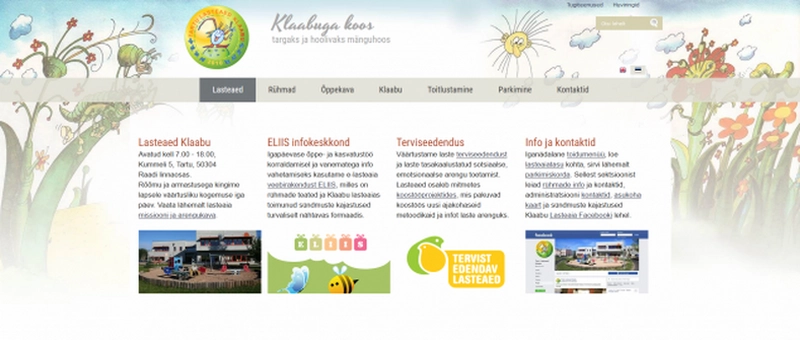
Elemendid vanal avalehel Vaatame kõigepealt, millised infoelemendid olid vanas lahenduses avalehel. Kui neid üksipulgi vaadata, siis pole kõigi nende selliselt avalehel esitamine vajalik. |
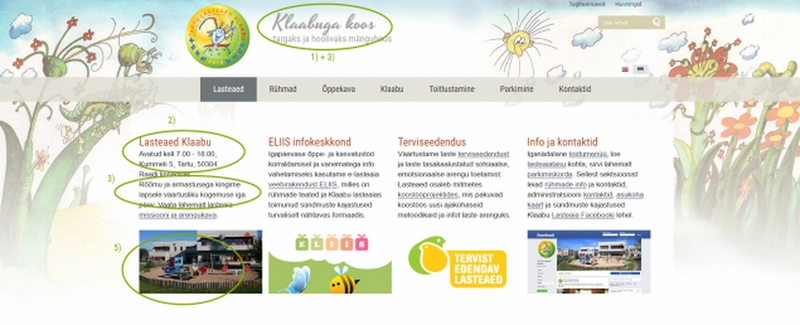
Vaatame järgnevalt kuidas need üksikud elemendid on uuel avalehel selliselt ümber struktureeritud, et sarnased elemendid oleksid koos ja pilt lihtsam ning arusaadavam (numbrid on ka alloleval uue lehe ekraanivaatel).
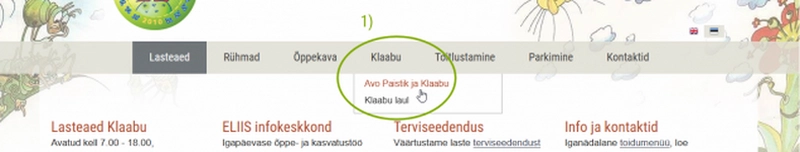
1. Klaabu tegelaskuju Austusavaldus Klaabu loojale ja tegelaskuju tutvustus on kindlasti südant soojaks tegev, eriti veel tänulikus olukorras, kus Avo Paistik on lubanud lasteaial lahkelt enda tegelaskuju kasutada.
Ühelt poolt on uues kujunduses taustaillustratsioonid suuremalt ja toovad ka tegelaskuju paremini esile, teiselt poolt tundus infoesituse paremaks organiseerimiseks praktiline tõsta kõik tegelaskuju ja selle loomist tutvustavad tekstid kompaktsemalt eraldi sellele pühendatud alajaotusesse, mis on horisontaalmenüüs nähtav lingi "Klaabu" kaudu.
Kesksel kohal nähtavalt Ühelt poolt on sarnase teemaga lehed paigutuse poolest nüüd omavahel paremini seotud ja teisalt on neile viitav link üks seitsmest horisontaalmenüü lingist, paigutusega järjekorras neljandal kohal, mis peaks tagama päises lehe avanedes üsna hea nähtavuse. |
2. Nimi, aeg ja asukoht Kõik need kolm on küll olemas logol ja kontaktilehel, kuid nende kordamine avalehe esimeses veerus tundus hea mõte, sest igapäevaselt võib olla lapsevanematel ja koostööpartneritel neid ühel või teisel moel vaja ning siis pole kiiremat ja parema nähtavusega asukohta kui avalehe vasakus servas. |
3. Lasteaia visioon ja viide arengukavale Vanal lehel oli visioon küll samuti olemas, kuid trükitähtedega esitatuna mitte väga hästi loetav ja keskele joondatuna paigutatud. Missiooni ja visiooniga võib tihtilugu tekkida probleem, et kui ümbritsevat konteksti jääb napiks või on lühema esituse huvides vaja neid pisut kärpida, siis võib mulje jääda eraldiseisvaks ja nurgeliselt muude, igapäevasemate infoelementidega sobituvaks.
Mõnes mõttes toimivad avalehe esimese veeru "Rõõmu ja armastusega" ja ka logo kõrval "Klaabuga targaks ja hoolivaks" ühte sünergiat loovana, muudavad avalehe positiivsemaks ja optimistlikumaks. Päises olev lause on küll lasteaia enda poolt loodud, kuid selle alguses nähtavalt paigutatud Klaabu toimib ka karakterit tutvustavana, ehk tekitab viite ka neljandale lingile.
|
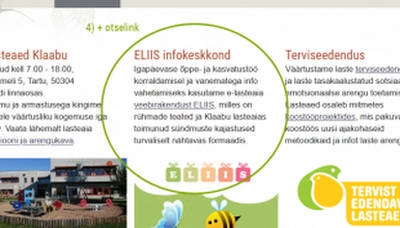
4. Rakendus ELIIS Kuna tegemist on igapäevase infovahetuse jaoks tõesti tähtsa veebikeskkonnaga, siis on sellele pühendatud terve avalehe teine veerg. Kuna ELIISi kuvand ei pruugi olla kõigile lapsevanematele algusest peale kohe väga tuttav, siis on lisaks nimele ja logole ka lühitutvustus, mida selles veebirakenduses teha saab. Selleks, et viidet ei peaks kaugelt otsima, on lisatud ka link, mis muudab ELIISi kasutama suundumise kasutajatele varasemast oluliselt kiiremaks ja mugavamaks. | ||
6. ja 7. Projektid ja lasteaia isikupära Koostööprojektide ja partnerite teema oli aja jooksul kasvanud vanal lehel poroportsionaalselt üsna suureks, sest neid on järjest olnud päris mitmeid. Kuna projektide tutvustav keel on üsna administratiivne ja osalemise väärtus ei pruugi olla peamisele kodulehe sihtgrupile, lapsevanematele alati üsheselt selge, siis tegime ettepaneku tuua välja mitmete projektide loetlemise asemel hoopis üks tooniandev programm, mille mõju on pikaajalisem ja suunab ka õppeprogrammide sisulist poolt tänapäevaselt aktuaalsetele terviseteemadele.
Kuna varem oli suurem hulk projektide nimetusi ja logosid avalehel, kuid nüüd olemas eraldi kõiki neid temaatiliselt grupeeriv alajaotus, siis oli võimalik lihtsalt nüüd lihtsalt kasutada viitamist ja tuua välja projektide positiivne rakenduslik pool - nende mõju õpetamismetoodikate kaasajastamisele ja laste arendamisele. |
Tunnusgraafika visuaali tähtsus Projekti "Tervist Edendav Lasteaed" esiletoomine polnud siiski päris võrdsetel alustel kaalutlemine, sest suure sisulise väärtusega programme oli mitmeid. Üheks terviseteema väljatoomise teguriks oli kindlasti ka korraliku, visuaalselt kenasti tasakaalustatud graafika olemasolu. Projekti logo on kujundatud kahetise mõjuga - ühelt pool tähistab projekti ennast, kuid teisalt võimaldab lasteaedadel seda kasutades näidata ka enda tegevust terviseteemadele suunatuna, kaasaegselt uuendusmeelsena ja teaduspõhiselt sisukana.
Kontaktid |
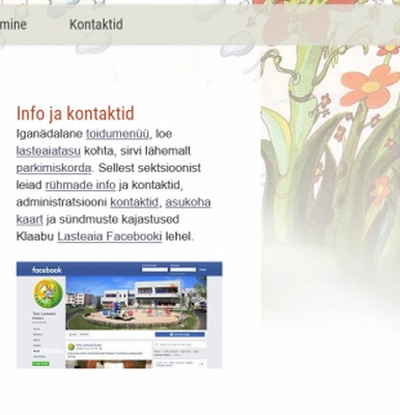
Teisalt on korraldusliku info väljatoomine, näiteks toidumenüü, lasteaiatasu või ka parkimiskorra kohta juba iseenesest päris paljudele küsimustele vastav, mis võib hästi organiseeritud lehe puhul isegi vähendada rutiinsete, igapäevaseid tegevusi puudutavate küsimuste voogu, sest küsimustele on juba kodulehel ammendavalt vastatud.
Sotsiaalmeedia viide Praktilise infovahetuse ja ürituste eelteadete jaoks on kasutusel peamiselt ELIISi infokeskkond, kuid avalikumat laadi uudiseid on postitatud ka lasteaia Facebooki jutulõime. Lisaks teistele kontaktikanalitele on lapsevanematel ka seal postitusi lugeda ja ka ise aktiivselt kommenteerida. Facebookile on viidatud lingiga ja visuaalset väljanägemist illustreerib lisatud profiili avalehe pilt. | ||
Lehe jalus
Kuna avalehe veergudest jäi välja mitme olulise projekti ja koostööpartneri info, siis oli võimalus kirjutada jaluseveergudesse sisulist lisainfot, mis täiendab avalehe vaadet ja laiendab lugejate arusaama lasteaia unikaalsest eripärast. Kiusamisest vabaks programmi logol on programmi maskotiks kujunenud sinise karu pilt koos kenasti tasakaalustatud kirjaga, siis leidsime sellele jaluseveergudes sellise paigutuse, et see toetaks tekstilist kirjeldust. |
Kokkuvõtteks |
Saada enda lühikirjeldus päringulehel.
Veebirakendused2
Meie poolt loodud kodulehed on mugavad toimetada ja saavad Google käest hea kvaliteediskoori. Hea nähtavus otsingutes aitab sul edustada enda organisatsiooni tulemuslikumalt ja mõistlike püsikuludega.
Lihtsast keerukamateni
Lisaks lihtsatele lehtedele oleme loonud tootekataloogide ja tellimissüsteemidega e-poode ning ka keerukama andmestikuga kalkulaatoreid, mis teevad dünaamiliste arvutuste tulemused veebis nähtavaks.
Saada meile päring
Veebi tellimise esimeseks sammuks on päringuvormi täitmine, milles saad enda soovitud fookust lühidalt kirjeldada. Selle põhjal küsime täpsustavaid küsimusi ja teeme sulle detailse hinnapakkumise.
Kontaktandmed
Firma nimi: Aara disainibüroo OÜ,
registreerimisnumber. 11477099
IBAN: EE967700771001668194
Klienditoe tööaeg E-R kella 09.00-17.00
Saada enda küsimus: