Hästi toimivad
veebilehed ja andmerakendusedTesti kodulehe kvaliteeti 5-minutiga
Uut kodulehte tellides tasub kindlasti üle vaadata kui täpselt arendaja jälgib veebistandardeid, kui kiiresti leht avaneb ning milline on vaade erinevatel ekraanidel — nii suurematel kuvaritel, tahvelarvutites kui ka mobiilides.
Kodulehe tellijana võib sul olla alguses raske standardites orienteeruda ning veebiarendajate poolt pakutavate lahenduste kvaliteeti sisuliselt hinnata. Just seepärast pakumegi sulle siin lehel välja kolm võimast tööriista, mille abil saab käepärasel moel kodulehti testida ning tulemuste najal nende koostekvaliteeti hinnata.
Miks on kvaliteet oluline? Tihti oleme näinud kuidas lähtutakse disainibüroo välisest imagost, pakutava kodulehe platvormi üksikutest omadustest või valitakse lihtsalt kõige odavaim pakkuja. Kodulehe kvaliteet on oluline, sest tavapäraselt tellitakse see mitmeks aastaks ja on tänapäeval kujunenud paljudele ettevõtetele kõige olulisemaks turunduskanaliks.
Mida mõista kvaliteedi all? Selleks, et veebileht oleks erinevates brauserites, operatsioonisüsteemides ja ekraanisuurustel võimalikult ühtlaselt ja vigadeta vaadatav, on soovitav pöörata tähelepanu nii veebistandarditele vastavusele, kodulehe avanemise kiirusele kui ka uurida, kuidas seda kuvatakse mobiilsetes seadmetes. Veebilehe testimine annab kindluse, et veebiarendaja on kodulehe valmistamisel nii standarditele, kiirusele kui ka kvaliteedile piisavalt tähelepanu pööranud.
Kodulehe kiiruse kohta oleme kirjutanud veel lisaks põhjalikuma artikli, mille lugemiseks klõpsa "Kaks tegurit, miks kodulehe kiirus on ülioluline".
Siin on aga lubatud kolm käepärast tööriista.
Vastavus veebistandarditele 1) validator.w3.org näitab sulle kas lehe kood on üldiste veebistandarditega heas kooskõlas. Mida vähem vigu, seda parem - nii on tunduvalt tõenäolisem, et erinevad kasutajad näevad puhast ja korrektset vaadet. Veatu vaade on muidugi ideaalne, mõned üksikud saab pidevalt uuenevate standardite kontekstis muidugi andeks anda, kuid suurema hulga vigade puhul peaks koostööplaane tõsiselt vaagima. |
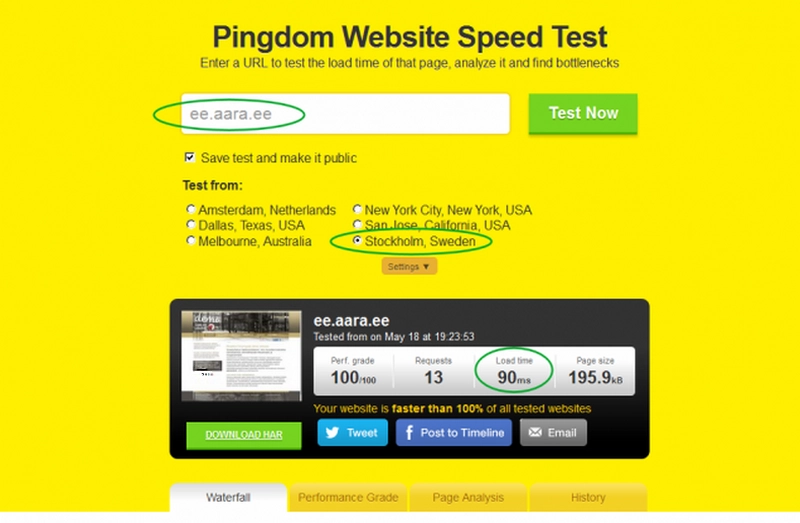
Veebilehe avanemise kiirus ja maht |
Mida Google sinu lehest arvab
|
Ilmselt tajud nende kolme käepärase diagnostikavahendi abil enda vanemat lehte testides või mõne tuttava firma kodulehte analüüsides, et vähesed vastavad kõigile standarditele. Tõestamaks, et kõigis kolmes kategoorias täiesti ilma vigadeta 100% saavutamine on siiski võimalik, oleme näidistestideks välja pakkunud meie firma poolt loodud demolehe ee.aara.ee, mille üldist raamistikku kasutame tänapäevaste, seadmetundlike kodulehtede loomisel.
Soovid enda firmale kodulehte, mis oleks korralikult tehtud, kiire ja pakuks võimalikult head vaatamiselamust erinevatel ekraanidel? Vali selle lõigu kohal näidiseks toodud lahenduste seast sulle sobivaim ja saada enda veebilehe vajaduste lühikirjeldus päringulehe kaudu siin. |
Saada enda lühikirjeldus päringulehel.
Veebirakendused
Meie poolt loodud kodulehed on mugavad toimetada ja saavad Google käest hea kvaliteediskoori. Hea nähtavus otsingutes aitab sul edustada enda organisatsiooni tulemuslikumalt ja mõistlike püsikuludega.
Lihtsast keerukamateni
Lisaks lihtsatele lehtedele oleme loonud tootekataloogide ja tellimissüsteemidega e-poode ning ka keerukama andmestikuga kalkulaatoreid, mis teevad dünaamiliste arvutuste tulemused veebis nähtavaks.
Saada meile päring
Veebi tellimise esimeseks sammuks on päringuvormi täitmine, milles saad enda soovitud fookust lühidalt kirjeldada. Selle põhjal küsime täpsustavaid küsimusi ja teeme sulle detailse hinnapakkumise.
Kontaktandmed
Firma nimi: Aara disainibüroo OÜ,
registreerimisnumber. 11477099
IBAN: EE967700771001668194
Saada enda küsimus: