Hästi toimivad
veebilehed ja andmerakendusedTugev jalus tõstab lehe tulemuslikkust
Jaluse on võrreldes lehe päise või sisuosaga märksa vähem nähtavam ja nii pole imestada, et sellele jagub kujunduse või ka funktsionaalsuste arendamisel vähem tähelepanu. Siiski pakub jalus mitmeid võimalusi, mida tasuks lähemalt luubi alla võtta.
Vaatame sellel lehel näiteid, kuidas jaluseala on erinevatel lehtedel kasutanud ning kirjeldame pisut lähemalt, kuidas oskuslikult paigutatud elemendid saavad üldistele lehe eesmärkidele päris tublisti kaasa aidata.
Kui kliendid on juba lehele saabunud ja sisu lehitsenud, siis võib lehe lõppu jõudes tekkid tihti küsimus: "Kuhu siis siit edasi?". Jalus peaks ühele konkreetsele teemale või tootele pühendatud lehe sisu laiendama ja pakkuma võimalust paremini aru saada kontekstist ning ärgitada külastajaid lehel järgnevaid tegevusi ette võtma.
Jaluse puhul pole visuaalne atraktiivsus niivõrd oluline kui päise puhul, kuid sedavõrd olulisemaks tõuseb praktiline struktureeritud ja linkide loogline grupeerimine ning paigutus. |
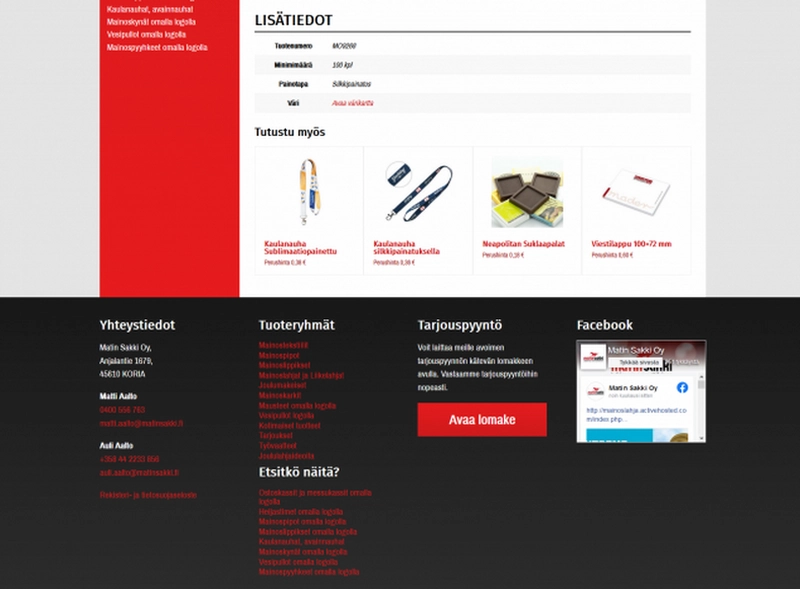
Kontrast aitab tajuda üleminekut Ülal toodud näide on lehelt https://www.axonprofil.fi/ mille jalus on põhjamaiselt vaoshoitud must-valge kujundusega. Ühelt poolt aitab selge piirjoon rõhutada lehe lõppu jõudmist ja teisalt loob teistsuguse taustatooniga jalus arusaama, et tegemist on sisust eraldiseisva alaga, millel on nii sisuliselt omaette funktsioon kui ka kompaktne, kogu lehte kokkuvõttev linkide struktuur.
Traditsioonilised elemendid Axonprofiili lehe elemendid on üsna traditsioonilised ja vaataja ootustele vastavad, alustades firma tutvustusest, teenustekirjeldustest ja peamiste tooterühmade väljatoomisest. Tüüpiliselt lisatakse jalusesse ka kontaktandmed või viide kontaktilehele, kus need on kättesaadavad.
Kompaktne vaade, firmatutvustus tekstiliselt Järgnev näide https://www.wpbeginner.com/ on pisut eelnevast edasi arendatud, sest jaluseala on liigendatum ja sisaldab lisaks linkidele veel lisaks paari lausega ka firmatutvustust. Tegemist on lakoonilise esitusega, milles pole midagi väga üleliigset ja lingid on üsna kompaktselt koos. |
Ristviited erinevatele sektsioonidele Kui lehel on olemas blogisektsioon, siis tasub selle lingid tuua eraldi reana enne viimast jaluseblokki. Üheks heaks näiteks on lehe https://paperikassi.com/ jalus, milles on välja toodud neli viimast uudist kronoloogilisuse alusel. |
Ülaltoodud näite puhul on hea, et blogilinkidel on küljes pildid, mis illustreerivad erinevaid teemasid, samas jätab piltide taustakasutus kujunduslikus mõttes pisut ebakorrektse mulje. Juhul kui blogisse väga tihti ei postitata, siis ei ole soovitav kuupäevi näidata, sest need võivad hakata hoopis linkide klõpsamisele vastu töötama kui vaataja näeb, et viimased postitused on tehtud mitu aastat tagasi.
Järgnevalt üks formaadinäide, millel on blogilingid pisut konkreetsemalt ja ühtlasema formaadiga, samuti on lisatud klõpsama kutsuvad sinised nupud. |
Näidet kujutaval ekraanipildil on näha selge piirjoon enne blogilinkide rida, mis annab külastajale paremini teada, et siit lõppeb varasem sisu ja algab täiesti temaatiliselt teine navigatsiooniblokk. Selguse mõttes on sissejuhatuseks lisatud veel ka selgitav pealkiri "LATEST BLOG", mis annab sirgjooneliselt teada millele järgnevad lingid viitavad.
Piltide kasutusel jätab hea mulje, et kõik on sama proportsiooniga (külje ja kõrguse suhtega) samas on nad sisu poolest erinevad ja väljendavad värvilisel moel konkreetse blogipostituse sisulist poolt.
Tekstilise liigendatuse poolest on antud näide samuti hea, sest sisaldab lisaks lühikesele, üherealisele pealkirjale ka kolmerealist sissejuhatust, mis on küll väiksema kirjaga aga lisab pisut tutvustavat teksti, mis tekitab külastajates põnevust ning kutsub edasi lugema.
Lingi olemasolu pole kõigil kasutusjuhtudel enam ilmselge. Mobiilsetel ekraanidel ei ole võimalik kursoriga erinevate tekstiosade kohal hõljuda ning veenduda, et link on klõpsatav. Ühelt poolt on sinised nupud "Read more" selgemalt arusaadava klõpsatavusega, teisalt annavad kasutajale ka selge juhise, et edasilugemiseks tuleb nuppu klõpsata.
Kliendilogod Ülaltoodud wpbeginner.com/ jalus sisaldas logosid kujutavat riba "Featured in" ja logosid on päris tihti kasutatud mitmeski muus kontekstis. Varasemal blogilinkide näitel olid ka monokromaatilise lahendusega ära toodud klientide logod. |
Sarnases stiilis on esitatud ka näiteks axonprofil.fi poolt esindatavad brändilogod. Mõlemal juhul on eesmärk tegelikult sama - näidata, et tegemist ei ole alles eelmisel nädalal alustanud keldripoega, vaid aja jooksul juba pisut mõõdet ja laiemat haaret kogunud ettevõttega, kellel on koostööpartnerite ring laiem. |
Kliendilogod töötavad väga hästi nii sisulise info andmisel, et külastajad saavad aru, millise fookusega veebileht on "Ütle kes on su sõbrad ja ma ütlen, kes oled sa ise" kui ka kujunduslikus mõttes lehe jalust atraktiivsemaks muutvalt, et see ei oleks ainult must-valgeid linke sisaldav, vaid pisut graafilisema esitusega.
Üsna humoorikas, pisut isegi satiiri kalduv näide oli hiljuti ka teleekraanidel linastunud Eesti filmist "Ükssarvik", milles peaosaline Tõnu disainib vastasutatud start-up ettevõttele veebilehte ja paneb sinna suurte tuntud ettevõtete logod. Kommenteerib küsimuse peale veel üle, et praegu need küll veel pole nende kliendid aga varsti võivad ju kliendiks hakata.
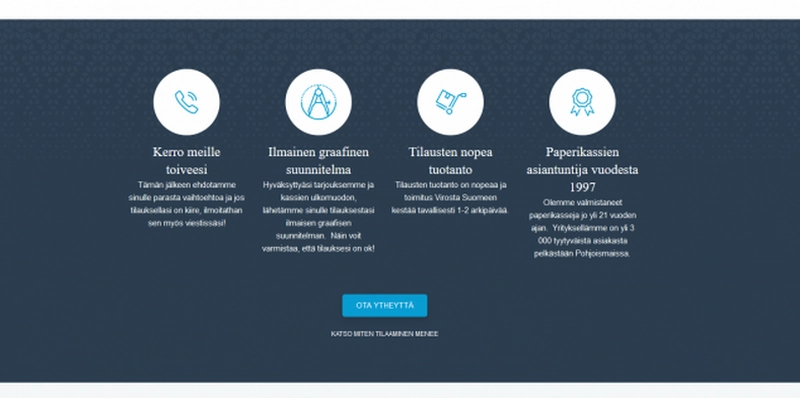
Peamised väärtuspakkumised Soome https://paperikassi.com/ jaluses on neljaveeruline väärtuspakkumiste ala, millel on kenasti viimistletud taust ja igale veerule vastava sisuga ikoon.
Kui lehe sisus on konkreetsele tootele viitavad andmed ja päringuvorm juba olemas, siis lehe lõpus on võimalus veel korra külastajat kontakti võtma ärgitada, et juhul kui päris õiget toodet ei leidnud, siis võiks ta suunata üldkontaktide lehele, millel on ka kontaktivorm. |
Ülaltoodud näite puhul võiks paremini lahendada tekstikirjutamise osa, sest osad pealkirjad on kahel real, üks läheb kolmele, eraldiseisva aastaarvuga. Ülemine äär on üsna korrektse joondumisega, ümarad logotaustad on kenasti ühel joonel. Seevastu alumine osa on üsna lappama läinud, sest väikemas kirjas tekstide pikkus varieerub kolmest kuni kuue reani. Võimalusel tuleks tekste ühtlustada, et nende üldmulje oleks ühtlasemalt korrektsem.
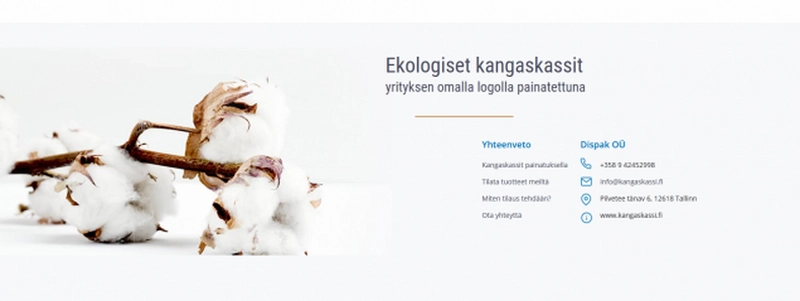
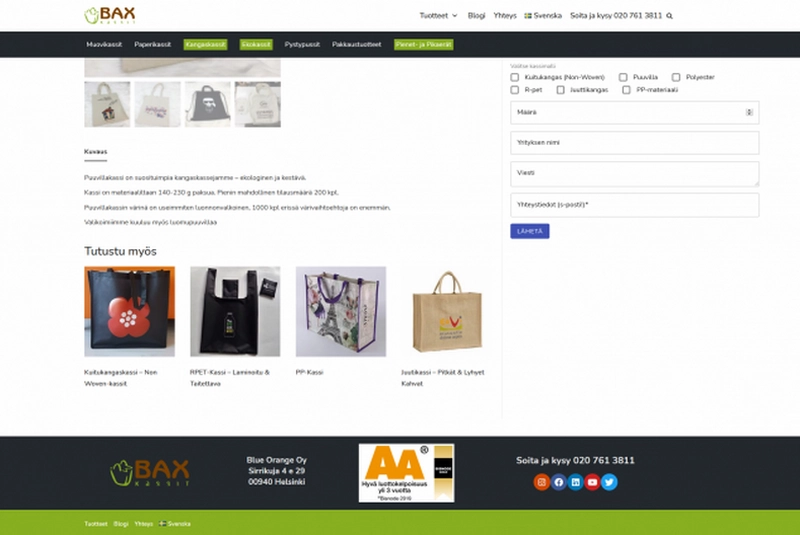
Pildikasutus jaluses Riidest kottide kataloogi esitav https://www.kangaskassi.fi/ kasutab temaatiliselt väga hästi haakuvat puuvillataime pilti, mis toetab looduslikkuse ja naturaalsete materjalide kasutuse kuvandit. Taustal on pilt hästi sulandatud, mõjub kujunduslikult hästi ja seda saab vaadata ka kitsamatel mobiilsetel ekraanidel. |
Antud lehe puhul tasub veel positiivselt esile tuua, et jalusepilt sobitub temaatiliselt väga hästi ka päisega, mis toetab lehest ühtse terviku loomist. Pisut võiks küll norida, et miks puuvillatupsu pilt on kujunduslikult alumisest äärest teravalt ära lõigatud aga see võis tuleneda lihtsalt asjaolust, et suuremat pilti ei olnud võimalik pildipangast leida.
Päisepragmaatika tõrjub pildikasutust Üheks läbivaks trendiks veebikujunduses on vajadus suruda lehe alguses olevad elemendid nagu logo ja horisontaalmenüü kitsamate ekraanide jaoks kokku väiksele pinnale, et kasvõi väike ribake sisu jääks alumisest servast paistma. See tekitab aga olukorra, kus võidakse puhtpraktilistest navigatsiooniergonoomika kaalutlustest suuremad, õhulisemad, isikupärasemat ja emotsionaalsemat aurat tekitavad pildid lihtsalt välja jätta, sest need ei mahu laotusesse ära.
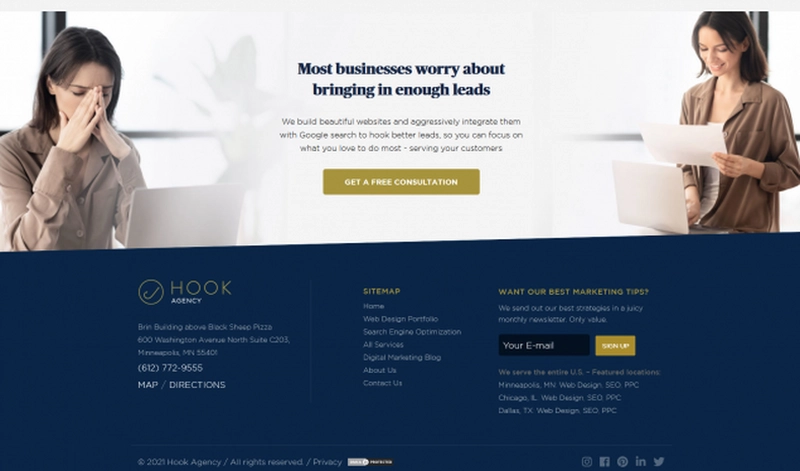
Jaluses on ruumi emotsioonidele Jaluses seda muret pole, sest kõik oluline sisu on juba lehel ära esitatud ja põhimõtteliselt võib jaluseala piiramatult vertikaalsuunas edasi laiendada. Siin on üks näide, mis kujutab suurepäraselt kliendi sisekaemuslikku muret ja kujutletavat positiivset transformatsiooni juhul kui ta võtab ette vaeva kontaktilehele viitavat nuppu klõpsata. Imetabav pildikasutus. |
Tähele tasub panna transformatsiooni suunal vasakult paremale. Samas ka tumesinise taustatooni äärjoon läheb tõusvas joones nagu tegelaskuju meeleolugi.
Graafika, joonistuslikum ja isikupärasem stiil Jaluse blokkide eraldamiseks võib kasutada ka graafiisemat, joonistuslikumat esitust nagu näiteks puumarket.ee lehel |
Siin ka üks näide fototöötlusest, mis on ühendatud päise ja jaluseosaga. |
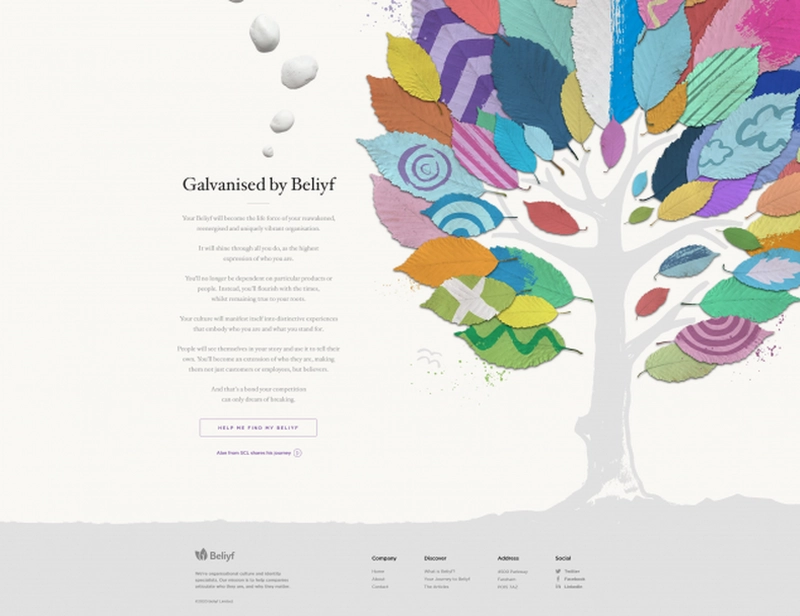
Suure graafikaga, mis voogab lehe paremast servast väga tervikliku graafilise kontseptuaalse joonega jalusesse horisontaalseks lingibloki taustaks. |
Viimane värviliste lehtedega näide on väga hästi vaadatav erinevatel ekraanilaiustel, mille korral joondub taustapilt ümber juhul kui selle jaoks enam paremal küljel ruumi pole.
Trend ja isikupära Veebikujunduses on küll täheldatavad teatud trendid, mis muutuvad aasta-paari lõikes sedavõrd, et mõnel juhul võivad kujundused omandada üsna erineva näo. Üks näide, kuivõrd võisid olla 7-8 aastat tagasi jalusekujundused on näha ühes pildikollektsioonis selles pinterest.com kollektsioonis. |
Üheks väga oluliseks aspektiks kujunduslike taustade ja kontrastide kõrval on navigatsiooniloogika, kuidas lehed on omavahel grupeeritud ja üksteise jalusest edasi, teistele sarnastele lehtedele viitavad.
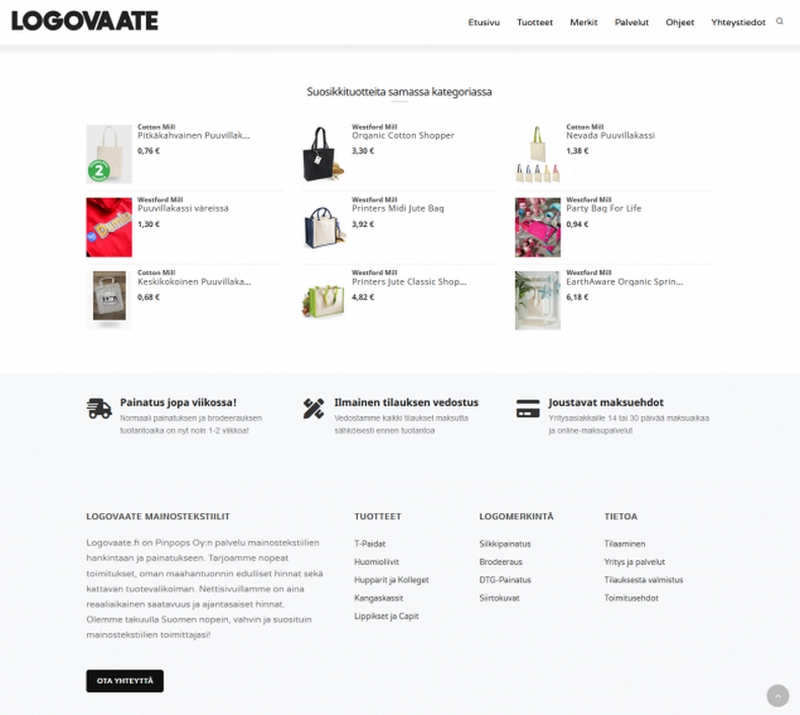
Paar lisaklõpsu tõstab lehe kvaliteeti Üheks päris suurt potentsiaalikaks võimaluseks on lisada ristviiteid nii tootekategooriate kui ka toodete detailsete vaadete alla, teistele sarnastele lehtedele, näiteks https://www.logovaate.fi/fi/kangaskassit/133/ millel on enne jalust vaherubriik "Suosikkituotteita samassa kategoriassa" |
Töötab nii toodetele kui ka sarnastele kategooriatele viitamine, teine näide https://matinsakki.fi/tuote/ab-puuvilla-ostos-ja-messukassi/ milles on "Tutustu myös pisut teise loogika järgi, parajasti vaadatavast just mõnevõrra erinevad tooted. |
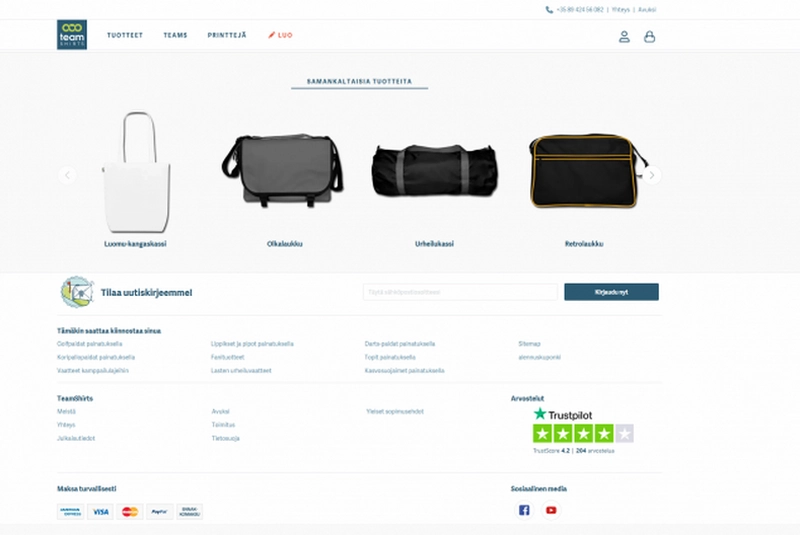
Üsna kaasaegse laotusjoonega, ristviiteid sisaldav https://www.teamshirts.fi/produkt/kangaskassi/741 |
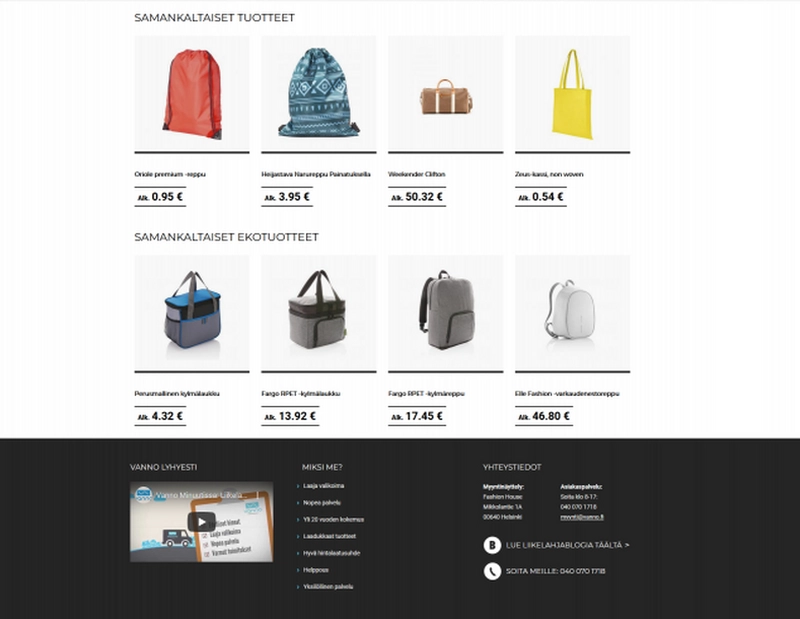
Topelt ei kärise, näide mille puhul on lisatud kaks erinevat kategooriat ristviidetega, "Samankaltaiset tuotteet" ja "Samankaltaiset ekotuotteet" lehelt vanno.fi |
Saada enda lühikirjeldus päringulehel.
Veebirakendused
Meie poolt loodud kodulehed on mugavad toimetada ja saavad Google käest hea kvaliteediskoori. Hea nähtavus otsingutes aitab sul edustada enda organisatsiooni tulemuslikumalt ja mõistlike püsikuludega.
Lihtsast keerukamateni
Lisaks lihtsatele lehtedele oleme loonud tootekataloogide ja tellimissüsteemidega e-poode ning ka keerukama andmestikuga kalkulaatoreid, mis teevad dünaamiliste arvutuste tulemused veebis nähtavaks.
Saada meile päring
Veebi tellimise esimeseks sammuks on päringuvormi täitmine, milles saad enda soovitud fookust lühidalt kirjeldada. Selle põhjal küsime täpsustavaid küsimusi ja teeme sulle detailse hinnapakkumise.
Kontaktandmed
Firma nimi: Aara disainibüroo OÜ,
registreerimisnumber. 11477099
IBAN: EE967700771001668194
Saada enda küsimus: